Console.time() — Javascript Debugging Tips | Hungry Turtle Code
This is a post originally posted on my website: Console.time() — Javascript Debugging Tips
Just In Time — Console.time
I have seen some amazing ways of timing how long javascript code takes to run. Taking timestamps and comparing them is a common way. But console.time is method in the console API that allows you to do exactly that with not other hassle.
This isn’t the first Javascript debugging tip I have given. You can check out console.table and console.trace, if you haven’t already.
Starting off, here is the very boring HTML that I started with.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Console.Time</title>
</head>
<body>
<h1>Experimenting With console.time()</h1>
<script src="script.js"></script>
</body>
</html>
Let’s Take Our Time
If we want to time how long a bit of code takes to run, we will probably want some code that takes a bit of time to run in the first place. No point timing how long it takes to add two numbers together.
Conditionals take a bit of time to compute, so let’s have loads of them! We can create a for loop to loop through millions of times and on every loop, check if it is the end of the loop. That should take some time to run.
for(var i = 0; i < 100000000; i++){
if(i == 99999999){
}
}
Now that we have that, we can use console.time to actually time how long it takes to run. To do that we need to put a console.time call before the start of the for loop and a console.timeEnd call after the for loop has run.
You can also have many instances of console.time running at any given point. To distinguish between them all, you can give them each a name, which is the argument that console.time and timeEnd each take. We will just call this one “firstTimer”.
console.time("firstTimer");
for(var i = 0; i < 100000000; i++){
if(i == 99999999){
console.timeEnd("firstTimer");
}
}
Run The Code
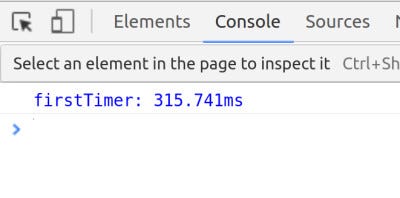
If you check the console once this code has been executed you will see this:

It looped through 100 million times and made a conditional check on each one, all in 0.315secs. I find that pretty amazing. Computers eh?
But why stop there? I said that you can have multiple instances of console.time running inside the same code. So let’s try that.
This time I think I will use setTimeout to “waste” some time. I can set it to take a certain amount of time before the next code runs, which will be the console.timeEnd call.
console.time("secondTimer");
setTimeout(function(){
console.timeEnd("secondTimer");
}, 2000);
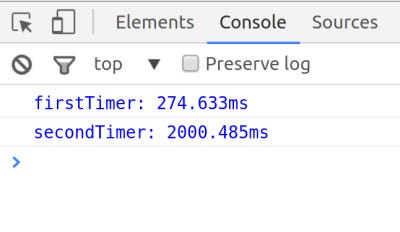
Running all this code inside the browser we see this:


The first timer runs the same as it did but then we get the second call to console.time. Notice it too slightly more than the 2000 that we set in the timeout. This will be the overhead of actually calling the functions involved in the code.
Can You Run Two Console.time’s Simultaneously?
Of course! Let’s try it. Let’s call a third console.time at the same time that we call the second. But put a second setTimeout inside the first one and only end the third console.time when the second timeout completes.
console.time("secondTimer");
console.time("thirdTimer");
setTimeout(function(){
console.timeEnd("secondTimer");
setTimeout(function(){
console.timeEnd("thirdTimer");
}, 3000);
}, 2000);
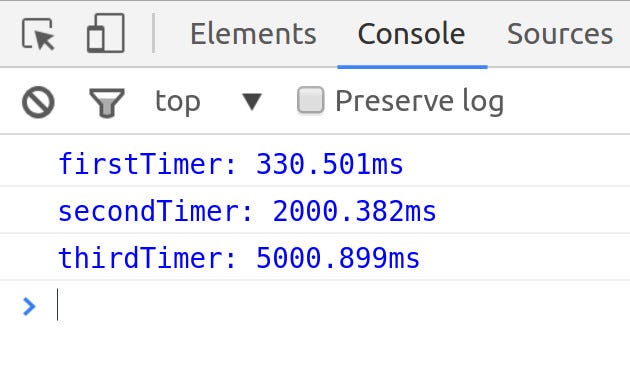
Running this in the browser we get three timer values. The first two are the same as we have seen in the past. Then we also get the third one which is the first timeout of 2000ms plus the second period of 3000ms, totalling 5000ms plus a bit of overhead as before.


There you go. That is about all there is to say about console.time. Go out and use this in your own projects and make your code a bit more efficient by learning where your bottlenecks are.
Until next time,
Stay hungry and keep coding,
Adrian
Please tell your friends about this if you found it useful…