Console.table() — Javascript Debugging Tips | Hungry Turtle Code
This is a post originally from my website: Console.table() — Javascript debugging Tips
Is console.log The Only Option?
Like me, many of you probably use console.log() to debug your javascript javascript code a lot of the time. The problem isn’t big enough to require the setting of breakpoints but you don’t want something intrusive like alert().
Console.log() is great for that. But is it always the best solution?
Let’s Put Everything On The Table
Some of you may already know about console.log()’s lesser known brother, console.table(). Although, I would take a guess that many of you have never heard of it. I certainly hadn’t heard of it until relatively recently.
I don’t really know why it is such an obscure thing because it is extremely useful.
Console.log Debugging Or Console.table()?
So this will just be a quick one today. As you may already know, or have already guessed, console.table allows you to print out arrays and objects to the console.
This is great because it’s well organised, unlike the standard dropdowns we get for objects when we console.log them. On top of that you can also sort columns to quickly see exactly what you need to.
Let’s create ourselves an array to practice with:
var turtles = [
{
name: "bob",
type: "loggerhead"
},
{
name: "sally",
type: "leatherback"
},
{
name: "amanda",
type: "green"
}
];
So here we have a happy group of turtles that we can print out in our table.
How does console.log() output this?
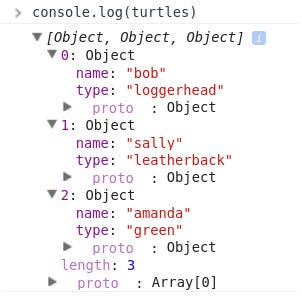
Just for reference, let’s print out this array in the console with console.log(turtles):


Now let’s make it better with console.table
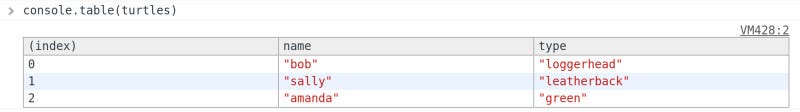
Here is the output when we use console.table(turtles):


You can click on the headers of each column to sort that column. This is a great feature to get a quick overview of some data if you know where it should be.
How About Using Some JSON?
Probably a more likely use case for this is to take a quick look at some JSON data you receive from an API call. So let’s simulate that by building an object to test with:
var turtles = {
badTurtle: {
name: "bob",
type: "loggerhead",
age: 100
},
hungryTurtle: {
name: "sally",
type: "leatherback",
age: 83
},
excitedTurtle: {
name: "amanda",
type: "green",
age: 56
}
}
This object is very much like our previous array except we have now added an age property to each turtle, the reason for this will become clearer shortly.
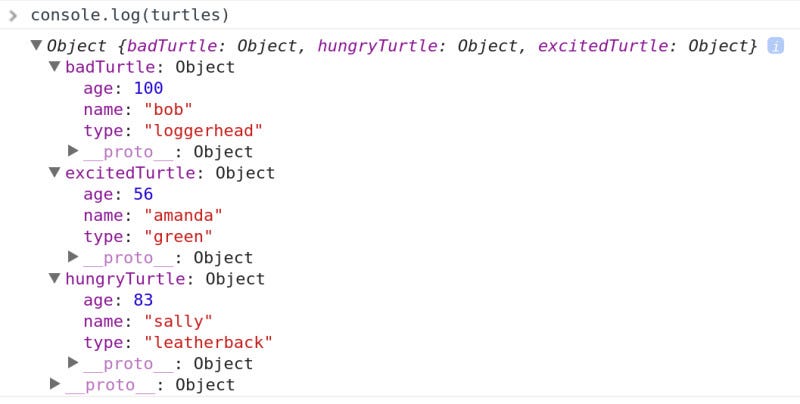
Again, for reference here is the output from console.log(turtles):


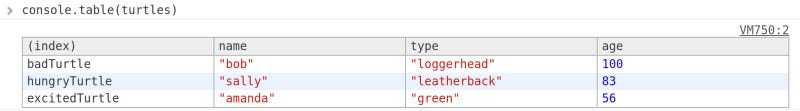
And here is the glorious output from console.table(turtles):


Notice here that instead of listing by the index number like it did for the array it will actually use the name assigned to each object as the index. This obviously provides another level of ease to looking through the data.
What If Our Object Has 20 Properties?
Of course, a problem can arise here if the object we are dealing with has a lot of properties, which will translate as a lot of columns in our table. This could be problematic as the data becomes hard to read through again.
Fortunately, the console.table API allows use to pass in an optional second argument which will specify the columns we are concerned with and only print those out.
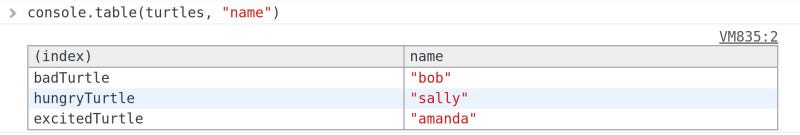
This could be done like this: console.table(turtles, "name&")
Which would produce this output:


If you require many columns, the second argument can be an array containing as many properties as you would like.
Keeping with our turtles example, we may only want the name and age of each turtle (this is why I added a third property to the objects, to allow the selection of more than one column, without selecting them all).
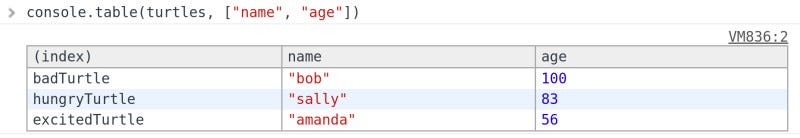
console.table(turtles, ["name", "age"]
Now we will see the following in the console:


This is a very powerful part of the console API and I feel too few developers are aware of it. I hope you can take this knowledge and use it to become a better developer.
Until next time, take a look at some more javascript tips and tricks.
Stay hungry, keep coding.
Adrian
Please tell your friends about this if you found it useful…